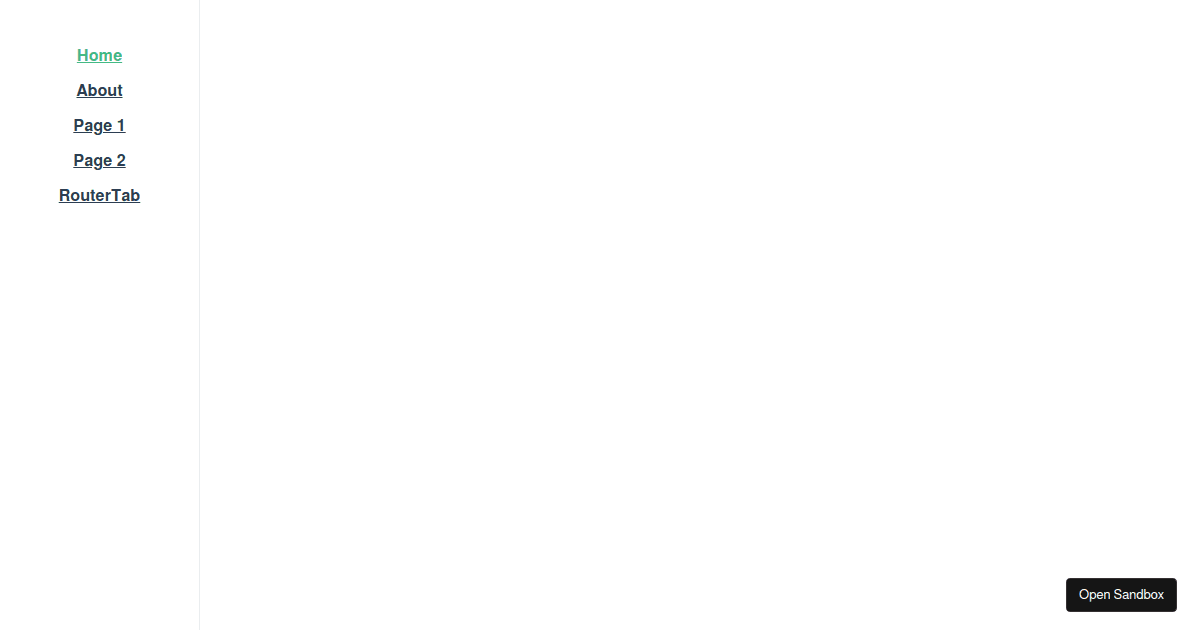
javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow

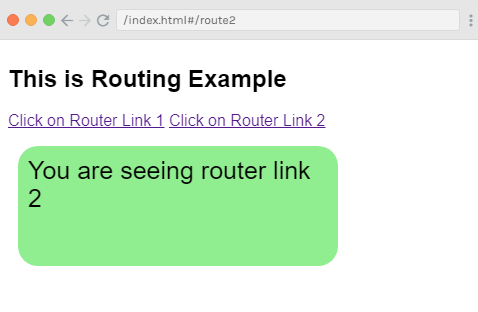
javascript - Why do my vue-router links sporadically lead to the wrong page (or don't work at all)? - Stack Overflow
div @click="onClick"><router-link :to="{ query: { q: val}}">{{val}}</router-link></div> to <router-link :to="{ query: { q: val}}" onClick>{{val}}</router-link> · Issue #896 · vuejs/vue-router · GitHub